donwload file index dari detik mobil ini
1. Buka index.html menggunakan notepad++,
blok kode itu mulai dari
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
sampai ini
<!--E:SEARCH-->
lalu CUT dan pindahkan ke file baru dengan nama header.php
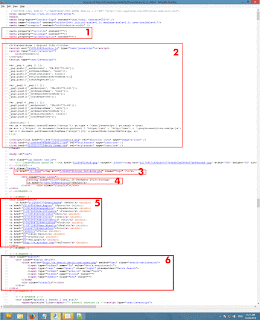
file inilah yang akan kita oprek. ikuti ilustrasi di bawah ini.
kode diatas (header.php) masih mentah, buanglah kode-kode yang tidak diperlukan. Perhatikan ilustrasi, buang berdasarkan kotak angka ini. kotak-kotak ini harus kawan hapus. ikuti langkahnya.
Berdasarkan kode itu, buanglah yang dikotaki, lalu ganti dengan kode ini
Pada Kotak 1
Delete lalu pastekan kode ini
<meta property="og:title" content="<?php the_title(); ?>" />
<meta property="og:type" content="article" />
<meta property="og:image" content="<?php $src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), array(300, 300), false, ''); echo $src[0]; ?>" />
<meta property="og:url" content="<?php the_permalink(); ?>" />
<meta property="og:description" content="<?php echo strip_tags(get_the_excerpt($post->ID)); ?>" />
<meta property="og:site_name" content="<?php echo get_bloginfo('name'); ?>" />
<?php if (is_single() || is_page() ) : if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<meta name="description" content="<?php the_excerpt_rss(); ?>" />
<?php endwhile; endif; elseif(is_home()) : ?>
<meta name="description" content="<?php bloginfo('description'); ?>" />
<?php endif; ?>
Pada Kotak II
Delete dan ganti dengan kode ini
<link rel="shortcut icon" href="<?php echo get_template_directory_uri(); ?>/favicon.ico" type="image/x-icon" />
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css" rel="stylesheet" type="text/css">
kode itu untuk 'memanggil' style.css dan faveicon
Pada kotak III dan IV
gantilah dengan logo / banner web kawan
pada IV: gantilah dengan fungsi waktu baik gregorian ataupun hijri
<a href="http://posmetrobatam.com/"><img src="http://posmetrobatam.com/wp-content/themes/menit/logob.png" alt="posmetrobatam.com" class="logo"></a>
<div class="user_login">
<strong class="block"><span class="waktu"><?php echo date_i18n('l d F Y'); ?><br>
<?php echo do_shortcode('[en_hijri_date]'); ?></span></li></strong>
<a href="/wp-content/uploads/PosmetroBatam.apk">>>Android Apps<< </a></div>
Pada kotak V
Ganti dengan memasukkan statik link/url ke page atau categori atau dengan kode ini (optional)
<ul id="nav">
<?php wp_list_pages('sort_column=menu_order&depth=1&title_li=');?>
</ul>
Pada kotak VI
Masukkan kode search atau dengan membuat custom search engine dari google lalu pastekan diantara
<!--S:SEARCH --> ... <!--E:SEARCH -->
seperti ini
<!--S:SEARCH -->
<script>
(function() {
var cx = 'partner-pub-0382867257577437:9418679449';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
<!--E:SEARCH -->
oke, semua kode diatas harus disimpan dengan nama header.php dan disimpan dalam satu folder dengan sile Style.css pada artikel sebelumnya. Hasil akhir header.php seperti ini
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html xmlns:fb="http://ogp.me/ns/fb#">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="msvalidate.01" content="B99E0434EBCB661316CEE68F4487EFD9" />
<meta name="viewport" content="width=100%; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;">
<meta name="viewport" content="width=device-width">
<meta name="msvalidate.01" content="B99E0434EBCB661316CEE68F4487EFD9" />
<meta name="author" content="Izulthea">
<meta property="og:title" content="<?php the_title(); ?>" />
<meta property="og:type" content="article" />
<meta property="og:image" content="<?php $src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), array(300, 300), false, ''); echo $src[0]; ?>" />
<meta property="og:url" content="<?php the_permalink(); ?>" />
<meta property="og:description" content="<?php echo get_bloginfo('description'); ?>" />
<meta property="og:site_name" content="<?php echo get_bloginfo('name'); ?>" />
<meta property="fb:admins" content="1113566495" />
<meta property="fb:page_id" content="1113566495" />
<link rel="author" href="https://plus.google.com/u/0/102492550415497092808"/>
<meta content='Batam, Indonesia' name='geo.placename'/>
<meta content='ID-Riau' name='geo.region'/>
<meta content='1.12583,104.0511' name='geo.position'/>
<meta name="author" content="Izulthea">
<meta http-equiv="content-language" content="id" />
<meta name="revisit-after" content="1 day">
<meta name="robots" content="index, follow">
<!-- meta desc -->
<?php if (is_single() || is_page() ) : if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<meta name="description" content="<?php the_excerpt_rss(); ?>" />
<?php endwhile; endif; elseif(is_home()) : ?>
<meta name="description" content="<?php bloginfo('description'); ?>" />
<?php endif; ?>
<title><?php wp_title(' - ', true, 'right'); ?> |M| </title>
<link rel="shortcut icon" href="<?php echo get_template_directory_uri(); ?>/favicon.ico" type="image/x-icon" />
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css" rel="stylesheet" type="text/css">
<body id="top">
<!--S:HEADER-->
<div align="center"><a href="http://posmetrobatam.com/tentang/harry-azhar-azis" target="_blank"><img style="background-color:yellow;" src="/wp-content/uploads/harryazhar340.png"></a></div>
<div class="header">
<a href="http://posmetrobatam.com/"><img src="http://posmetrobatam.com/wp-content/themes/menit/logob.png" alt="posmetrobatam.com" class="logo"></a>
<div class="user_login">
<strong class="block"><span class="waktu"><?php echo date_i18n('l d F Y'); ?><br>
<?php echo do_shortcode('[en_hijri_date]'); ?></span></li></strong>
<a href="/wp-content/uploads/PosmetroBatam.apk">>>Android Apps<< </a></div>
<div class="clearfix"></div>
</div>
<!--E:HEADER-->
<!--S:SEARCH -->
<script>
(function() {
var cx = 'partner-pub-0382867257577437:9418679449';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
<!--E:SEARCH -->
Pada bagian ini, bearti kawan sudah punya dua file, yaitu style.css dan header.php, dua file ini harus disatufolderkan. Menyusul file lan yang akan kita buat yaitu footer.php, dan single.php sedangkan file archieve tinggal paste saja.

0 komentar:
Post a Comment